How to Scale Images in a C# Console Application?
The provided code demonstrates a straightforward console application that resizes images.
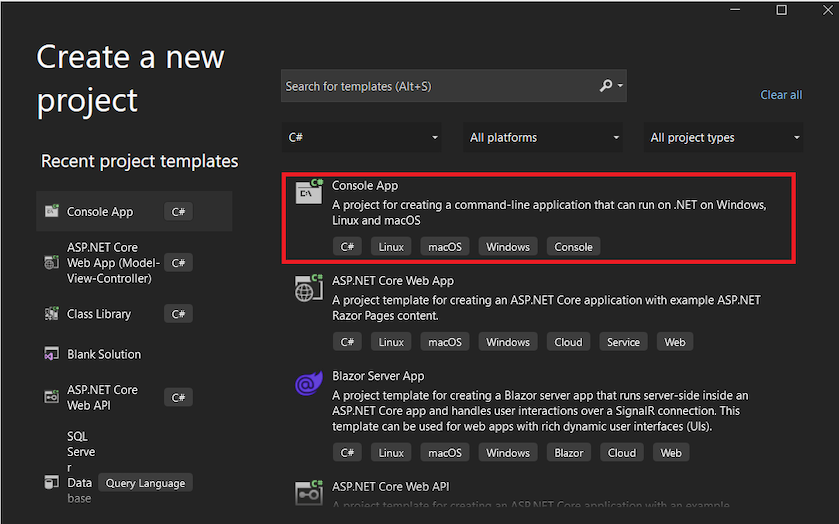
Create a new C# console application project as the first step. In Visual Studio, you can execute the following procedures.
Open Visual Studio.
Choose “Create new project” or navigate to “File” > “New” > “Project.”
Select “Console App (.NET)” as the template for your project.
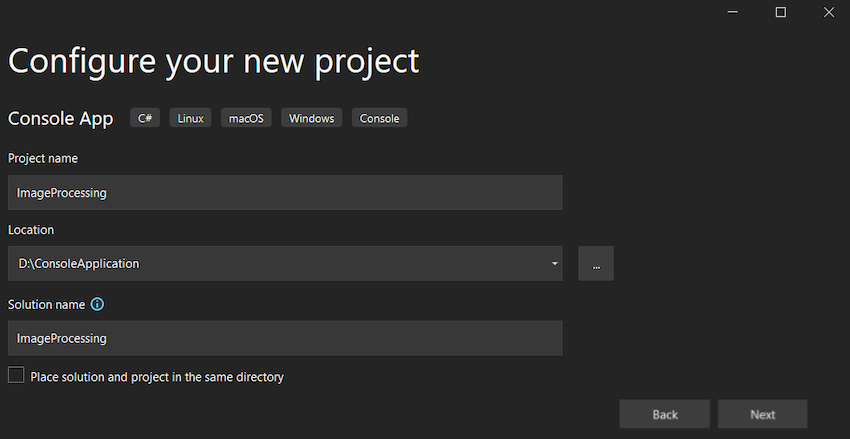
 Enter a name for your project (e.g., “ImageProcessing”) and Choose a location to save the project.
Enter a name for your project (e.g., “ImageProcessing”) and Choose a location to save the project.

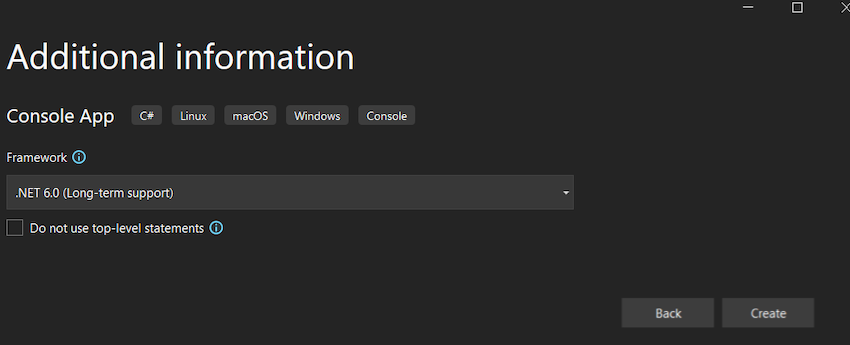
Select Framework and click on Next.

Click “Create” to create the project.
Use the below code in Program.cs and replace all to Resize the Image from the folder.
Image Resizer
To test the code, follow these steps,
- Create a folder on your computer and note the folder path.
Eg: “D:\ConsoleApplication\inputDirectoryPath\”; - Update the
folderPathvariable in the code with the path of the folder you created.
Eg: “D:\ConsoleApplication\inputDirectoryPath\”; - Keep images inside the folder you want to resize.
- Build and run the application. You will see the Image resize process starting, followed by messages indicating each Image resize and saved.

I hope this blog post has provided you with an understanding of the Console Application to Resize an Image from a specific folder and save into a specific folder.
Thank you for reading, and happy coding!”.
ASP.NET Core 8 Hosting Recommendation
HostForLIFE.eu
HostForLIFE.eu is a popular recommendation that offers various hosting choices. Starting from shared hosting to dedicated servers, you will find options fit for beginners and popular websites. It offers various hosting choices if you want to scale up. Also, you get flexible billing plans where you can choose to purchase a subscription even for one or six months.