ASP.NET Tutorial: Call a Web API in.NET and use Bootstrap Filters to filter data with less code
WEB API is the ideal choice for developing resource-oriented services over HTTP/Restful, and it works well with MVC-based applications. WEB API is faster than WCF and may use any text format, including XML. I utilized the Bootstrap filter idea to filter the records of each column using a single textbox in this example. Bootstrap is used to create responsive web applications that work on all screen sizes. We may achieve this feature by utilizing Bootstrap CDN (for CSS and JS support).
Description
We can use a single textbox or search to filter records for each column in the database. We can create that feature to work on complex data with less code and in a matter of minutes. In this tutorial, I will demonstrate how to use Bootstrap.
- Call Web API using MVC controller
- Create view to support Bootstrap
- Filter records using Bootstrap Filters
Code Ref
Code Description
Here all properties should be simillar to Web API response entities. So, when we call web api (whether internal or external API) that response we get should be simillar to your model properties.
Step 2
Then create a empty controller to call Web API named BootstrapFiltersController.
Code Ref
Code Description
Here I call the Web API as hown below.
and the below line to send a GET request using GetAsync method and here Employee is the Web API controller.
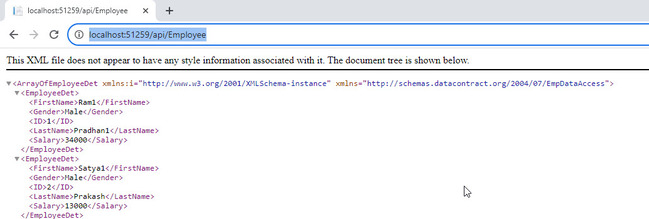
Here the Web API response as shown below.

var responseTask = client.GetAsync("Employee");
The remaining code is described with comment section.
Step 3
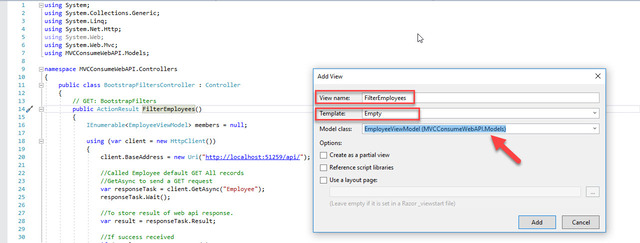
Here I created a Razor view named FilterEmployees.cshtml as empty template to avoid the use of _Layout.cshtml as shown below.

Code Ref
Code Description
Use the CDN urls to support the CSS and JS remotely. We can imeplement Bootstrap table and Bootstrap filter.
The bootstrap table that is used to contain the records with comes from Web API.
Use jQuery to quick filter/search for table records. Here the ID of search textbox and tbody of Table are used.
Using jQuery to loop through each table rows to check if there are any text values that matches the value of the input field. There is a toggle method which hides the row (display:none) that does not match the search. By using the toLowerCase() method to convert the text to lower case.
ASP.NET Core 8 Hosting Recommendation
HostForLIFE.eu
HostForLIFE.eu is a popular recommendation that offers various hosting choices. Starting from shared hosting to dedicated servers, you will find options fit for beginners and popular websites. It offers various hosting choices if you want to scale up. Also, you get flexible billing plans where you can choose to purchase a subscription even for one or six months.